MIT App Inventor code snippet to verify an Internet connection with the use of Android's webviewer function
Updated on / dernière mise à jour : 12/09/2023
Many Android App creators use the webviewer function included in MIT's App Inventor to let their app load an HTML website, which can also be pretty useful for online data requiring the use of the Internet and/or the inclusion of ads from Adsense, Chitika or Bidvertiser, notably. This being said, many apps connect directly to websites without checking if an Internet or WiFi connection is available. When this happens, app users only see a page informing them that the page could not be loaded, which is also a good reason for them to uninstall your app quickly from their Android phone.
Hence, it is a good idea to include to your App Inventor .apk file a code snippet that will check before launching the website if an Internet or WiFi connection is available. If so, it will load the page with the webviewer function and if such a connection is not available, it will simply inform the user that the app requires a connection without launching the website. Let's see this as an intelligent splash screen :).
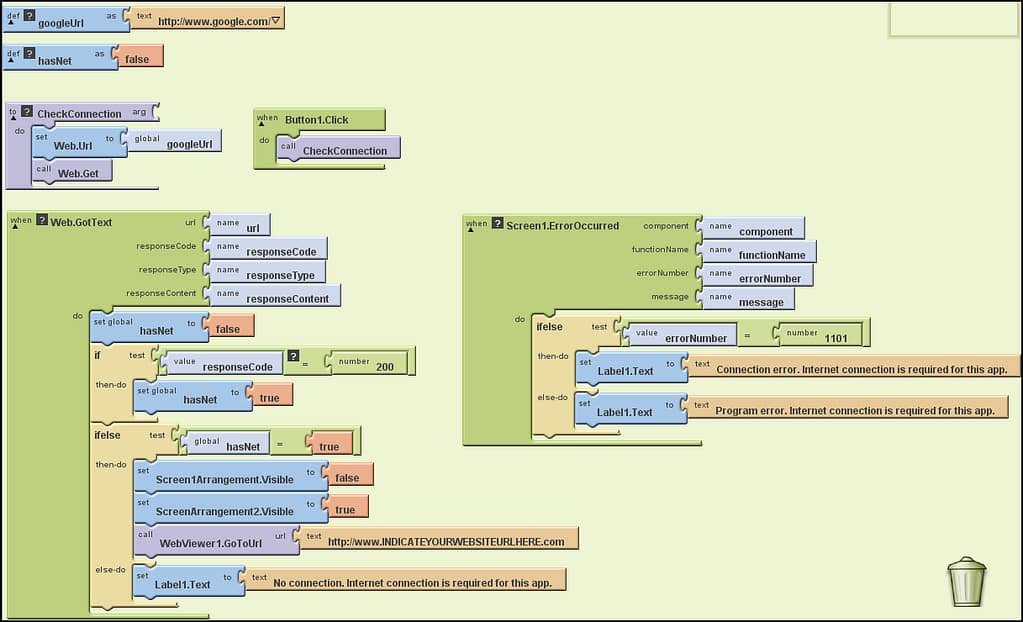
Here's the code:
Download file: ConnectionCheck.zip
A few things to consider:
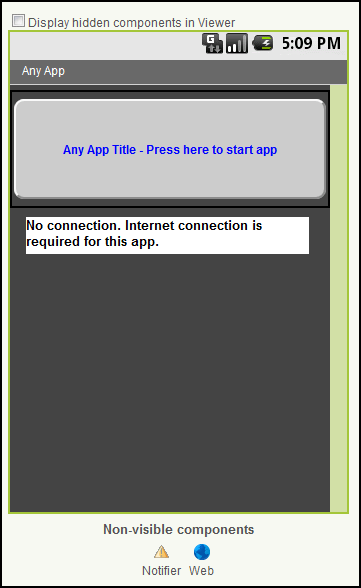
1- googleUrl is set to http://www.google.com since Google is always available as a website. The app will thus verify if the phone is connected to the Internet of WiFi by trying to connect to Google. The response will either be 200 (connection available) or 1101 (connection unavailable). If it is available, WebViewer1.GoToUrl will trigger the loading of your website. If it is not available, the message "No connection", "Connection error" or "Program error" will appear followed by "Internet connection is required for this app". You can change the desired message under Label1.Text.
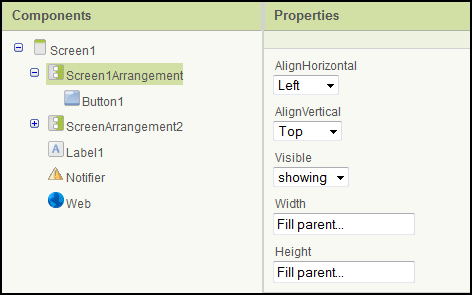
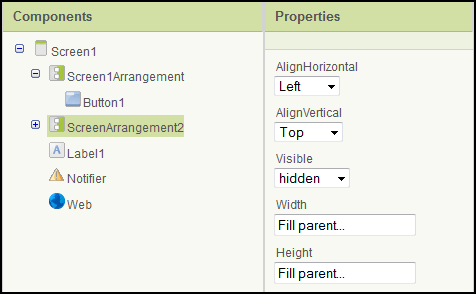
2- It is also important to use a minimum of two screens for the app, one for the splash screen and the other one for the website to appear on through the webviewer function. Screen 1 must be visible while screen 2 must be hidden. The width and height of both screens must be set to "Fill parent…" (very important).
Feel free to contact me for any questions or comments. It is always a pleasure to help out!
Best regards.
Robert Radford









Hi,
I desperately need to open Wifi seting page in my app but i couldn't find any clue
Good day,
You may want to have a look at this webpage: http://stackoverflow.com/questions/2318310/how-can-i-call-wi-fi-settings-screen-from-my-application-using-android
Regards.
Robert
Thanks a lot, I have solved already.
Hi, I currently have success with this code having created an .apk app inventor 2, however it does not run on a Samsung S5 running KitKat? It does work on a Note3, upgraded to KitKat 4.4.2
Good day Grant,
Results may vary depending on the type of mobile phone and/or Android version, I concur. This may be caused by a 302 redirection. Hence, modify the 'if' statement to "get responseCode=200 or get responseCode=302″ and it should work properly…
Robert
Thanks Robert, I have tried this and still no luck.
Hi Grant,
Can you try one last thing?
Modify "googleUrl=http://www.google.com/" to "googleUrl=https://www.google.com"…
Does it work properly after that modification?
Robert
Hi,
I just looked over your guide on how to check if there is sufficient connection to locate a position on a map (google maps). Surely I need to identify if the phone's GPS is on and the phone has a data connection. Is it possible to check the data connection without opening the google webpage. Would it be advisable to change the google homepage to the google maps page?
Many thanks,
Jamie
Good day Jamie,
For the GPS, you may want to visit this website for more info: https://groups.google.com/forum/#!topic/appinventor/F0CzHnf1wIY. This may also be helpful: http://puravidaapps.com/togglegps.php.
For the data connection, my method works well with the google webpage… the important thing is to select a website that is normally online all the time (Google, Amazon, CNN, etc…); hence, feel free to change the googleUrl to another website that would be usually online at any moment… the google maps page would be fine.
googleUrl = http://www.google.ca/maps
Best regards.
Robert Radford
.aia pls download link
Good day Onur,
An .aia download link (App Inventor 2) is now available at the end of the post.
Best regards.
Robert
Very energetic post, I loved that a lot. Will there be a part 2?
Very good blog! Do you have any helpful hints for aspiring writers?
I'm hoping to start my own blog soon but I'm a little lost on everything.
Would you recommend starting with a free platform like WordPress or go for a paid option?
There are so many options out there that I'm totally confused ..
Any tips? Many thanks!
Good day,
If you are new to blogging, I would recommend you create your first blog using free online platforms (such as Weebly or Wix). You could also host your own website by registering your domain on Bluehost or any web hosting company. Once your website and domain are registered, you'll be able to use WordPress as your content management system (most web hosting companies offer WordPress in their bundles… check it out, though). You could also use WordPress as a free option but you would then have an url given by WP. It's up to you to decide which option you prefer.
Best regards.
Robert
I am actually thankful to the owner of this website who has shared this fantastic
article at at this place.
I am new to MIT App Inventor and trying to create a project but i am not able to write the above code so can you plz send me your aia file